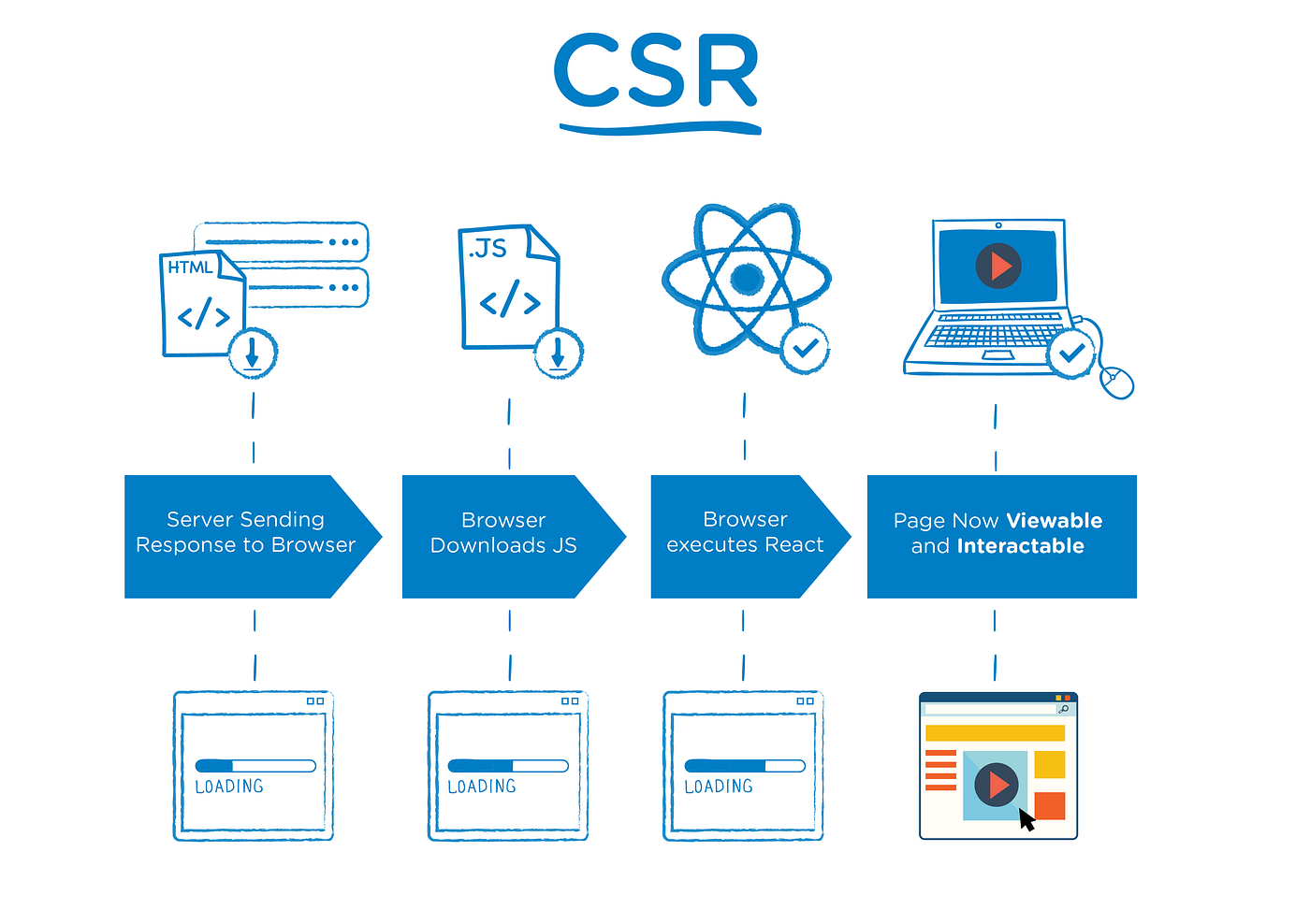
클라이언트측 렌더링(CSR) CSR에서 서버는 CSS 및 JavaScript에 대한 링크와 함께 거의 비어 있는 HTML 문서를 보냅니다. 그런 다음 JavaScript는 클라이언트의 브라우저에서 실행되어 HTML을 만들고 페이지를 업데이트합니다. 이로 인해 JavaScript가 처리되는 동안 "로딩" 화면이 나타날 수 있습니다. 다음은 CSR의 기본 흐름입니다. 사용자가 페이지를 요청합니다. 서버는 CSS 및 JavaScript에 대한 링크가 포함된 최소한의 HTML을 보냅니다. 클라이언트는 최소한의 HTML을 수신하고 표시합니다. 클라이언트가 JavaScript를 다운로드하고 해석합니다. JavaScript는 페이지의 HTML을 생성하고 상호 작용을 추가합니다. 코드에서 React와 같은 라이브러리를..