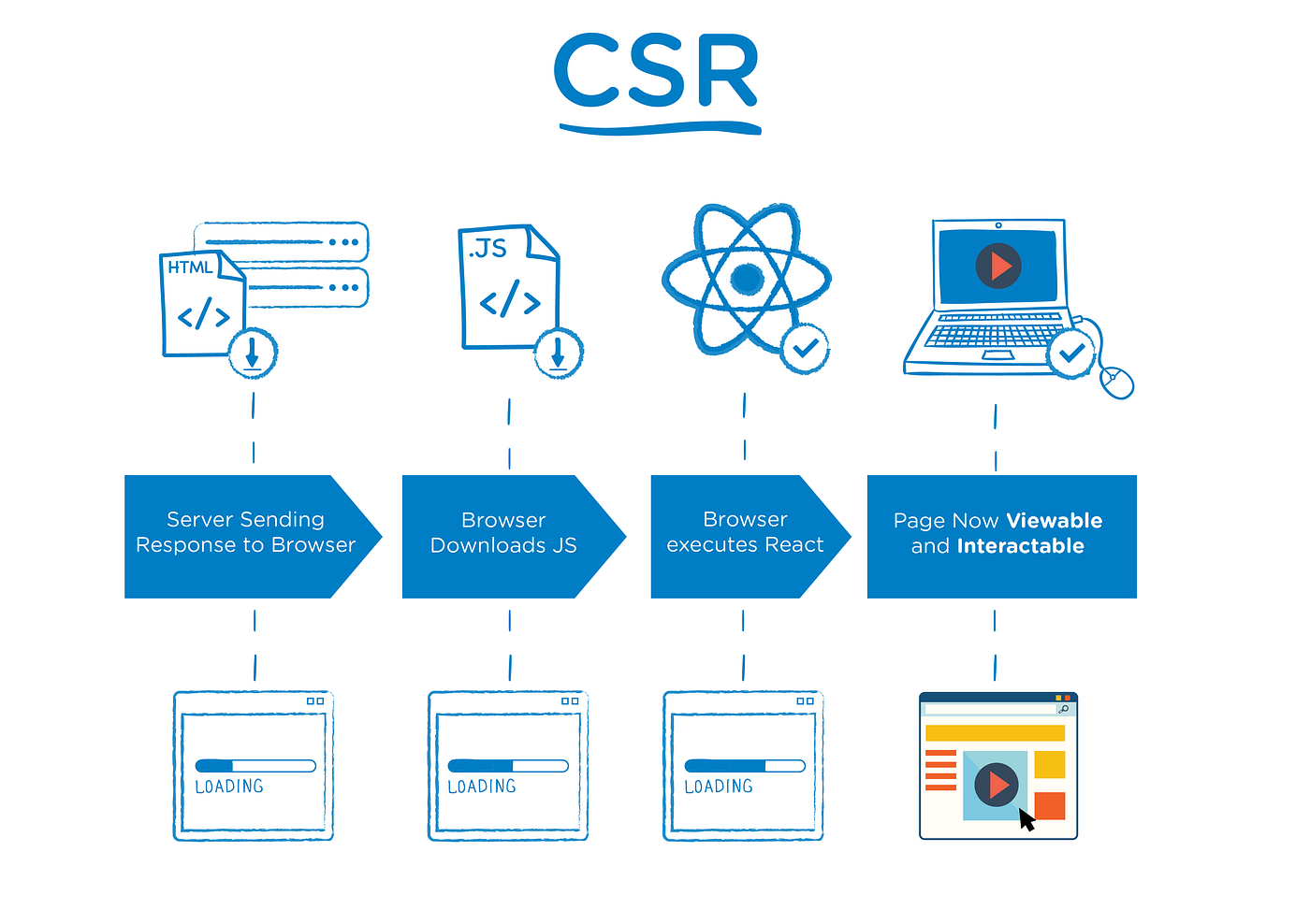
클라이언트측 렌더링(CSR)
CSR에서 서버는 CSS 및 JavaScript에 대한 링크와 함께 거의 비어 있는 HTML 문서를 보냅니다. 그런 다음 JavaScript는 클라이언트의 브라우저에서 실행되어 HTML을 만들고 페이지를 업데이트합니다. 이로 인해 JavaScript가 처리되는 동안 "로딩" 화면이 나타날 수 있습니다.
다음은 CSR의 기본 흐름입니다.
- 사용자가 페이지를 요청합니다.
- 서버는 CSS 및 JavaScript에 대한 링크가 포함된 최소한의 HTML을 보냅니다.
- 클라이언트는 최소한의 HTML을 수신하고 표시합니다.
- 클라이언트가 JavaScript를 다운로드하고 해석합니다.
- JavaScript는 페이지의 HTML을 생성하고 상호 작용을 추가합니다.
코드에서 React와 같은 라이브러리를 사용하면 다음과 같이 보일 수 있습니다.
ReactDOM.render(<App />, document.getElementById('root'));이 경우 ReactDOM.render는 App 구성 요소(다른 모든 구성 요소 포함)를 HTML의 '루트' div로 렌더링합니다.
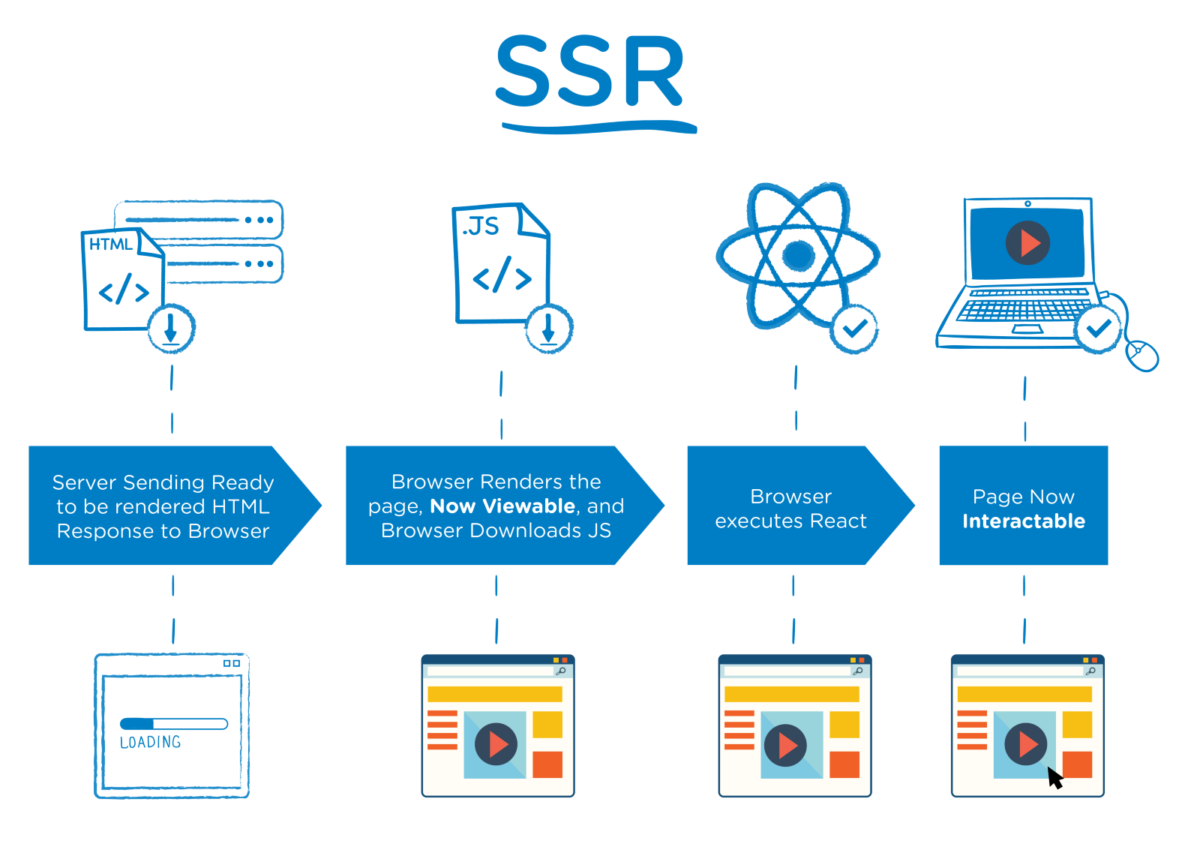
다이어그램에서 SSR 방법은 완전히 렌더링된 페이지를 클라이언트에 보내는 반면 CSR 방법은 클라이언트 측에서 처리되는 최소한의 HTML 및 JavaScript를 보냅니다.
SSR과 CSR 중에서 선택하는 것은 둘 다 장단점이 있으므로 특정 애플리케이션의 요구 사항에 따라 다릅니다. SSR은 일반적으로 초기 페이지 로드 시간이 더 빠른 반면 CSR은 초기 로드가 완료되면 더 빠르고 원활한 사용자 경험을 제공할 수 있습니다.

서버측 렌더링(SSR)
SSR에서 서버는 요청을 수신하고 처리한 다음 완전히 구성된 HTML 페이지를 브라우저로 다시 보냅니다. 그런 다음 브라우저는 이 HTML을 구문 분석하고 CSS, JavaScript, 이미지 등과 같은 리소스에 대한 추가 요청을 만듭니다.
다음은 SSR의 기본 흐름입니다.
- 사용자가 페이지를 요청합니다.
- 서버는 페이지의 HTML을 준비합니다.
- HTML이 클라이언트로 전송됩니다.
- 클라이언트는 HTML을 수신하여 사용자에게 표시합니다.
- 클라이언트가 JavaScript를 다운로드하고 해석합니다.
- JavaScript는 페이지에 상호작용성을 추가합니다.
코드에서 Express.js(Node.js용)와 같은 라이브러리를 사용하면 다음과 같이 보일 수 있습니다.
app.get('/', (요청, 응답) => {
const html = renderToString(<App />);
res.send(html);
});이 경우 renderToString은 애플리케이션 코드에서 HTML 문자열을 생성하는 React 또는 Vue와 같은 라이브러리에서 제공하는 함수입니다.