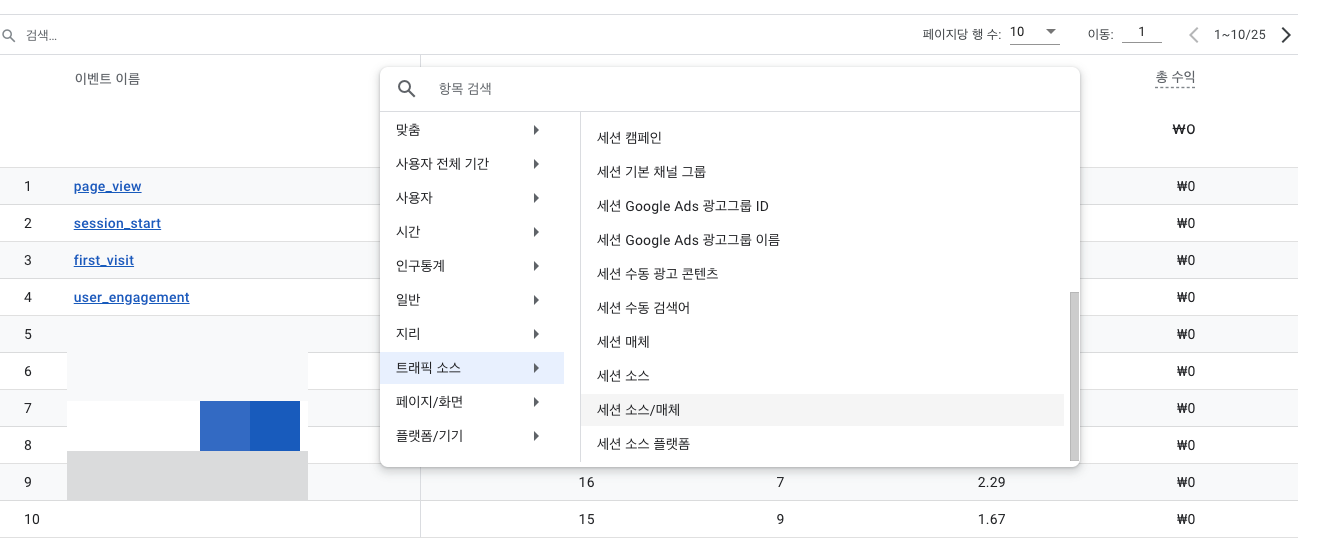
현재 사내 홈페이지에 구글 광고와 네이버 광고를 게재하였다. 구글 애널리틱스에서 어느 채널에서 광고로 유입되는 지 확인하기 위해 utm 태그를 달아서 광고에 띄워주기로 했다. 네이버, 구글 광고 링트에 첨부할 때 아래의 https로 시작하는 url과 같은 형태로 url을 구성하여 만들어주면 된다. 네이버 광고의 경우 https://도메인주소?utm_source=naver&utm_medium=cpc&utm_campaign=naver_상품_sales 이런 식으로 작성해주면 된다. 마지막의 / 유무는 상관 없이 작성해주면 된다. 구글 애널리틱스 > 보고서 > 수명 주기 > 참여도 > 이벤트 보여지는 표에서 이벤트 이름 옆의 추가 항목을 선택하여 트개픽 소스의 세션 소스/매체를 선택해준다. 그러면 다음과 같이 ..