github api를 사용해서 제 계정과 관련된 정보를 불러오는 fetch함수를 구현해봤습니다.☺️☺️

import fetch from 'cross-fetch';
const MY_GITHUB_URL = 'https://api.github.com/users';
// 사용자 이름을 받는 비동기 함수 getUsers(name)
const getUsers = async (name) => {
await fetch(`${MY_GITHUB_URL}/${name}`)
.then((response) => response.json())
.then((result) => {
console.log(result);
});
};
getUsers('syoungee');getUserInfo.mjs 로 파일명을 지정해주고 node getUserInfo.mjs 명령어를 주어 실행합니다.
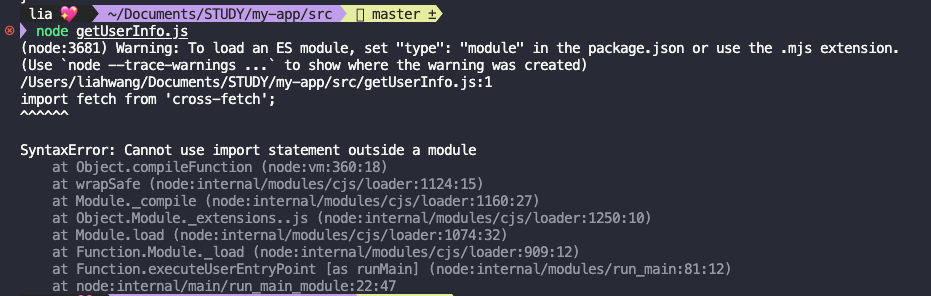
기존에 .js 확장자로 파일명을 작성하면 import문에서 다음과 같은 에러가 발생하는 것을 발견할 수 있습니다.
To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
ES모듈을 사용하려면 package.json에서 "type": "module"을 선언해주거나 .mjs 확장자를 이용하세요.

MJS 확장자는 ECMAScript 모듈 문법을 사용하는 JavaScript 파일을 가리킵니다. .js 파일과 타르게 .mjs 파일은 import와 export 구문을 사용하여 모듈을 불러오거나 내보낼 수 있습니다.
// math.mjs
export function add(a, b) {
return a + b;
}
export function subtract(a, b) {
return a - b;
}
// app.mjs
import { add, subtract } from './math.mjs';
console.log(add(5, 3)); // 출력: 8
console.log(subtract(5, 3)); // 출력: 2
이 모듈을 사용하는 다른 .mjs 파일에서는 다음과 같이 import 구문을 사용하여 이 함수들을 불러올 수 있습니다.
.mjs 확장자는 Node.js 환경에서도 사용됩니다. Node.js 12 이상의 버전에서는 .mjs 파일을 공식적으로 지원하며, 이를 통해 서버 측에서도 모듈을 더 효율적으로 관리할 수 있습니다.
기존의 .js파일과 .mjs파일은 함께 사용할 수 있지만, 모듈 문법과 일반적인 commonJS 문법('require', 'module.exports' 등)은 함께 사용할 수 없으므로 주의가 필요합니다.
'JavaScript' 카테고리의 다른 글
| JavaScript 전역 변수의 문제점과 전역 변수 사용 줄이기 (0) | 2023.11.02 |
|---|---|
| JS 원시값과 객체가 매개변수로 들어왔을 때 (0) | 2023.10.24 |
| JavaScript 불변성과 Immer 사용하기 (0) | 2021.08.31 |
| JavaScript const에 대하여 (0) | 2021.07.08 |
| [Javascript] 기본 이벤트(onBlur, onChange, onClick, onFocus, onSelect, onSubmit) (0) | 2021.06.28 |