반응형

✔️ Vite에 대해 간단히 정리

npm package를 활용한 웹 개발 시 의존성 있는 패키지 소스코드를 esbuild를 사용해서 빠르게 pre-bundling해 준다
es6 modules, HMR을 이용해 실시간 미리보기(npm run build) 기능 제공
JSX, CSS module 번들링도 잘 되는 build tool
웹팩처럼 plugin 사용 가능, cli를 이용한 프로토타이핑 쉬움
✔️ 문제?
npm을 이용한 라이브러리 다운로드(node_modules 용량 매우 큼)
친화적이지 않은 import / require 문법
✔️ 이에 대한 해결책?
Static ASSETS
bundling을 통해 모든 JS파일을 하나로 합쳐서 사용하기
✔️ 결론적으로 VITE 사용 이유?
1. 빠른 빌드 빠른 esbuild 사용
2. 라이브러리 설치 직후 미리 bundle 만들어 놓음
3. 소스코드 변경 시 필요한 것만 건드림(변경 사항만 수정해줌)

SWC는 JS로 구현된 프로젝트의 컴파일과 번들링 모두에 사용될 수 있는 Rust로 제작된 빌드 툴
Speedy Web Compiler의 약자
매우 빠른 웹 컴파일러 기능을 제공하는 툴
빠른 이유? 싱글 스레드 언어인 JS와 다르게 Rust는 병렬 처리를 고려해서 설계된 언어이기 때문

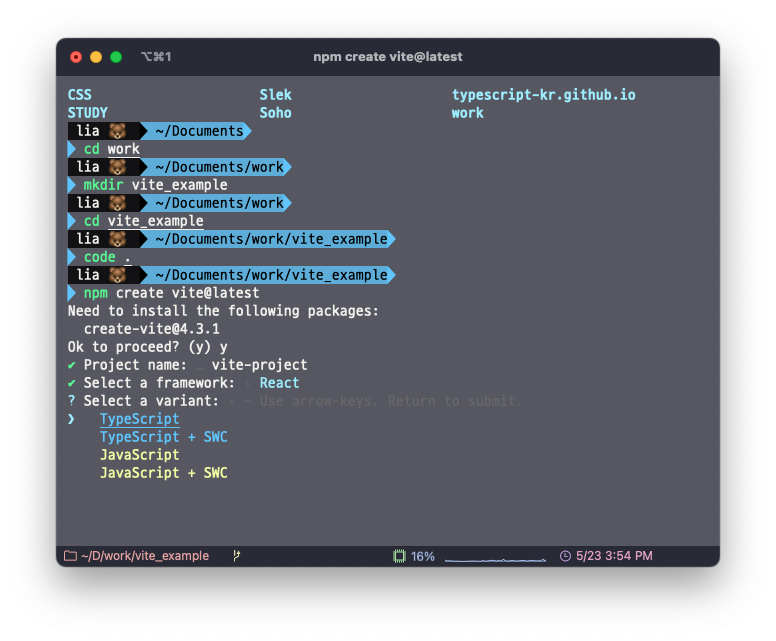
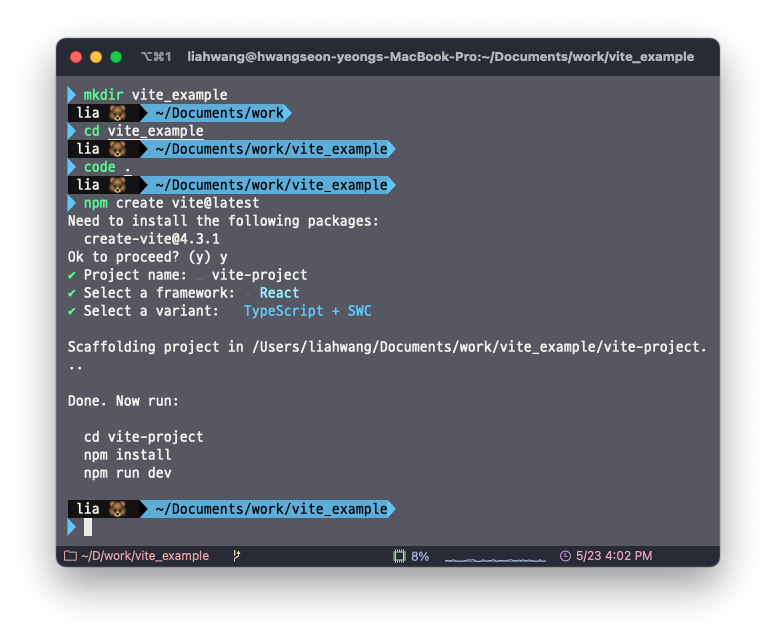
이렇게 템플릿을 모두 선택해주면 프로젝트 구성이 끝납니다

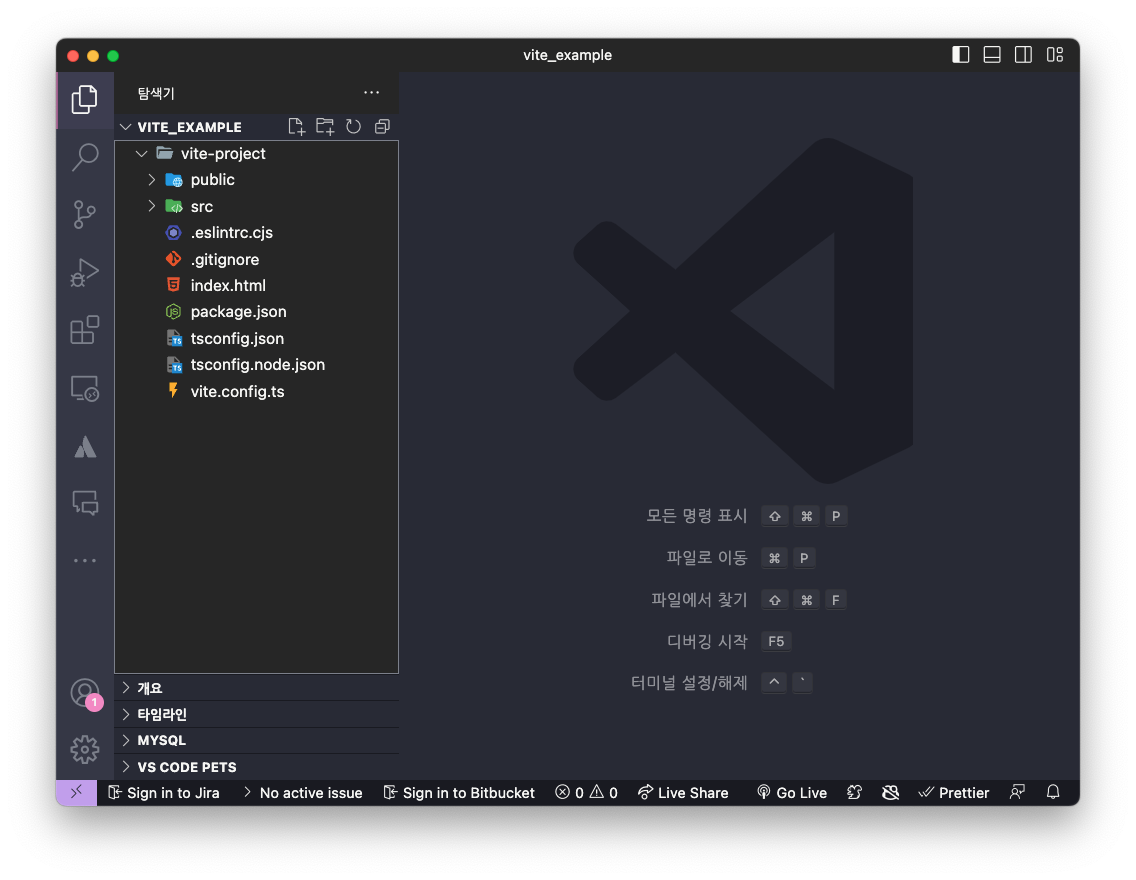
이제 디렉토리에 들어가보면 세팅 완료

반응형
'웹 개발' 카테고리의 다른 글
| 앞으로의 공부 방향성🤔🤔 (0) | 2024.02.13 |
|---|---|
| VSCode로 Dart 시작하기 (1) | 2023.10.22 |
| 'Record<string, any>[]' 형식은 'Post[]' 형식에 할당할 수 없습니다.ts(2322) 에러 해결 (0) | 2023.09.14 |
| Directus란? Headless CMS? (0) | 2023.08.22 |
| Windows에서의 뷰포트 단위와 스크롤바 (0) | 2023.05.26 |