반응형
<!DOCTYPE html>
<html lang="en">
<head>
<script
crossorigin
src="https://unpkg.com/react@16/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"
></script>
</head>
<body>
<div id="root"></div>
<!-- 결과 : <div id="root"><button>Like</botton></div> -->
<script>
const e = React.createElement;
class LikeButton extends React.Component {
constructor(props) {
super(props);
}
render() {
return e(
"button",
{
onClick: () => {
this.setState({ liked: true });
},
type: "submit",
},
"Like"
);
// <button>Like</button>
}
}
</script>
<script>
ReactDOM.render(e(LikeButton), document.querySelector("#root"));
</script>
</body>
</html>

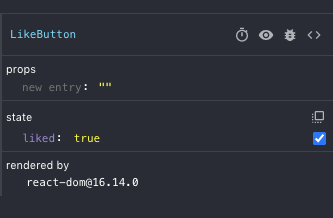
Like 버튼을 클릭 시 liked:true로 state가 변경되는 것을 알 수 있다.
크롬 리액트 확장자를 다운 받아서 props와 state를 확인 가능!


반응형
'React' 카테고리의 다른 글
| React Component 나누는 기준, 메모이제이션?, useRef, useMemo, useCallback (0) | 2023.11.17 |
|---|---|
| [Redux] Redux의 단방향 데이터 흐름 (2) | 2023.10.29 |
| [Redux] Redux를 쓰는 이유? props 귀찮아. 디버깅 쉽게. (0) | 2023.10.28 |
| React 클래스형 컴포넌트 (0) | 2021.09.01 |
| React에서 사용하면 안되는 속성(class, for) (0) | 2021.06.30 |