카테고리 없음
VSCode Code GPT 연동하기
쿠키는 서비스
2023. 4. 25. 15:47
반응형
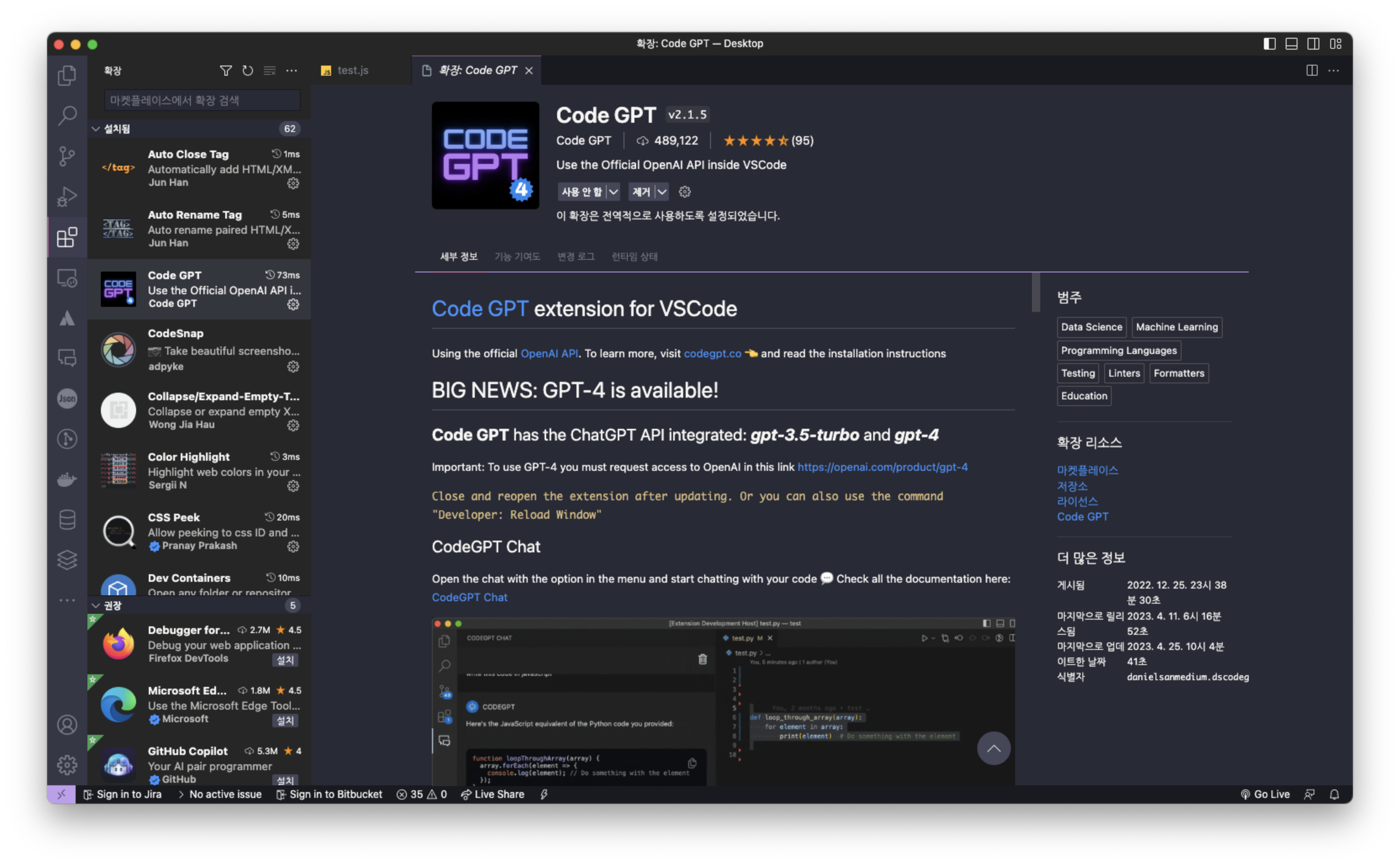
1) VSCode의 왼쪽 메뉴에 있는 확장 프로그램 Code GPT를 검색해서 설치해줍니다.

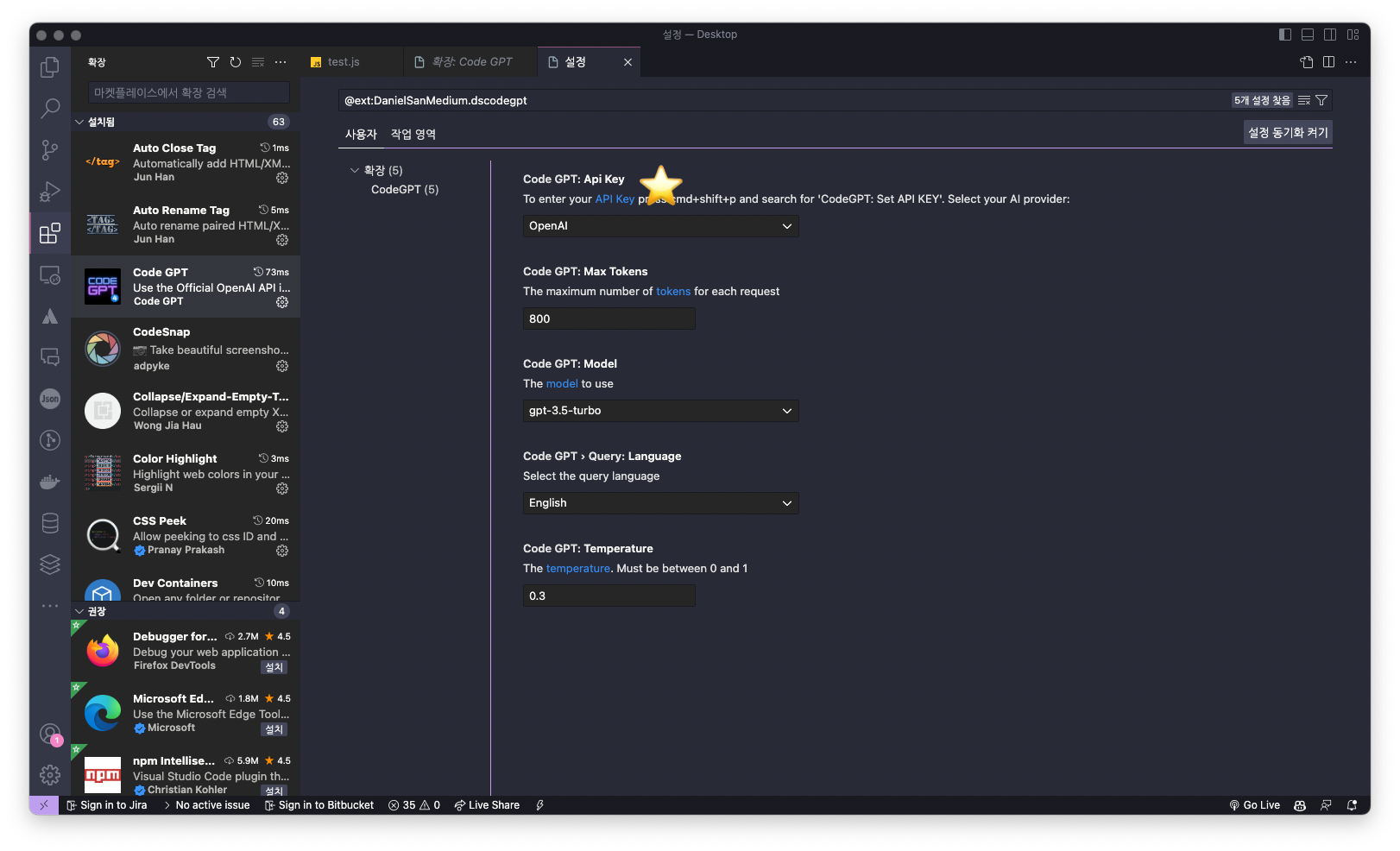
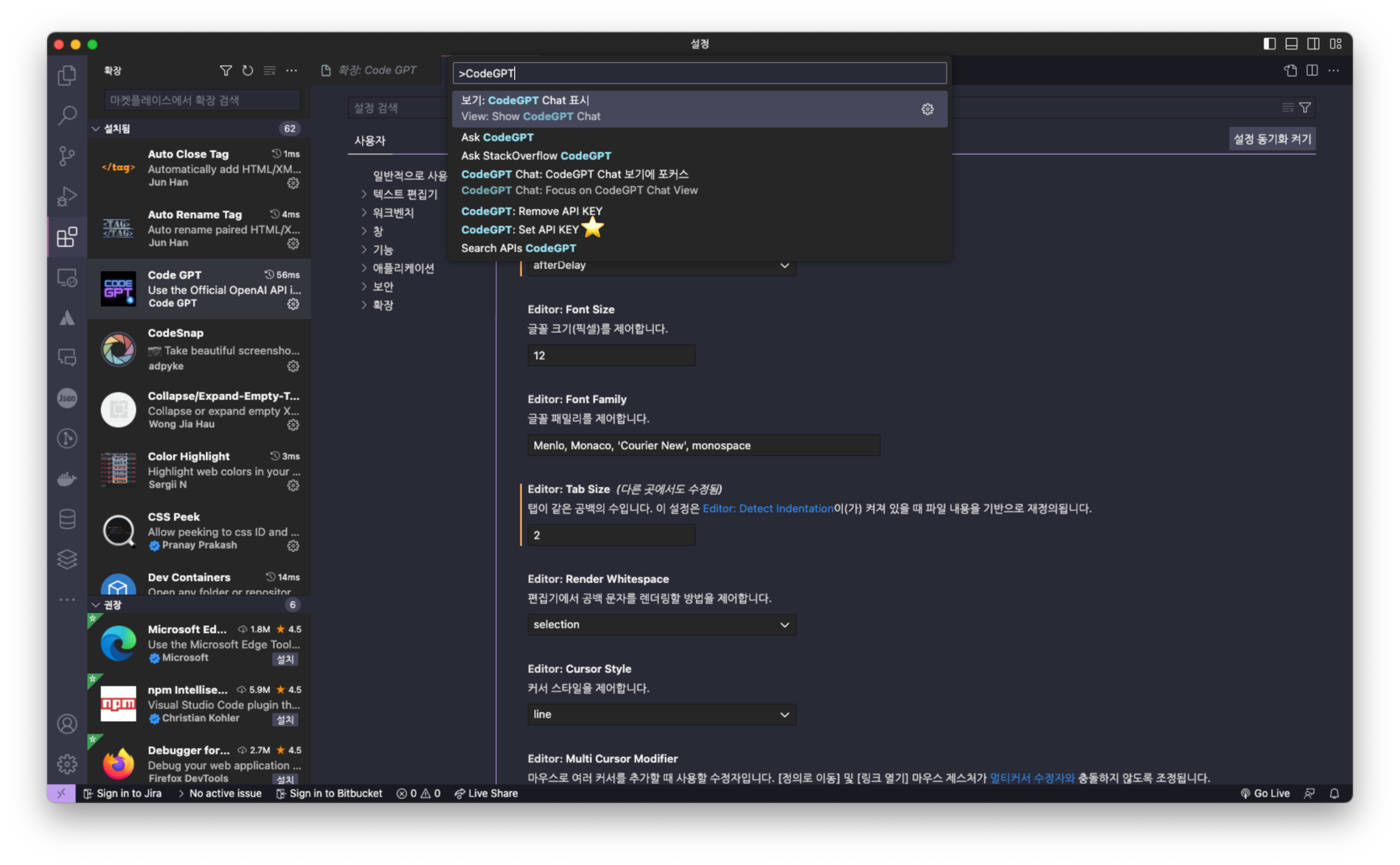
2) Code GPT 설정으로 가서 API Key를 클릭해서 브라우저를 띄웁니다.

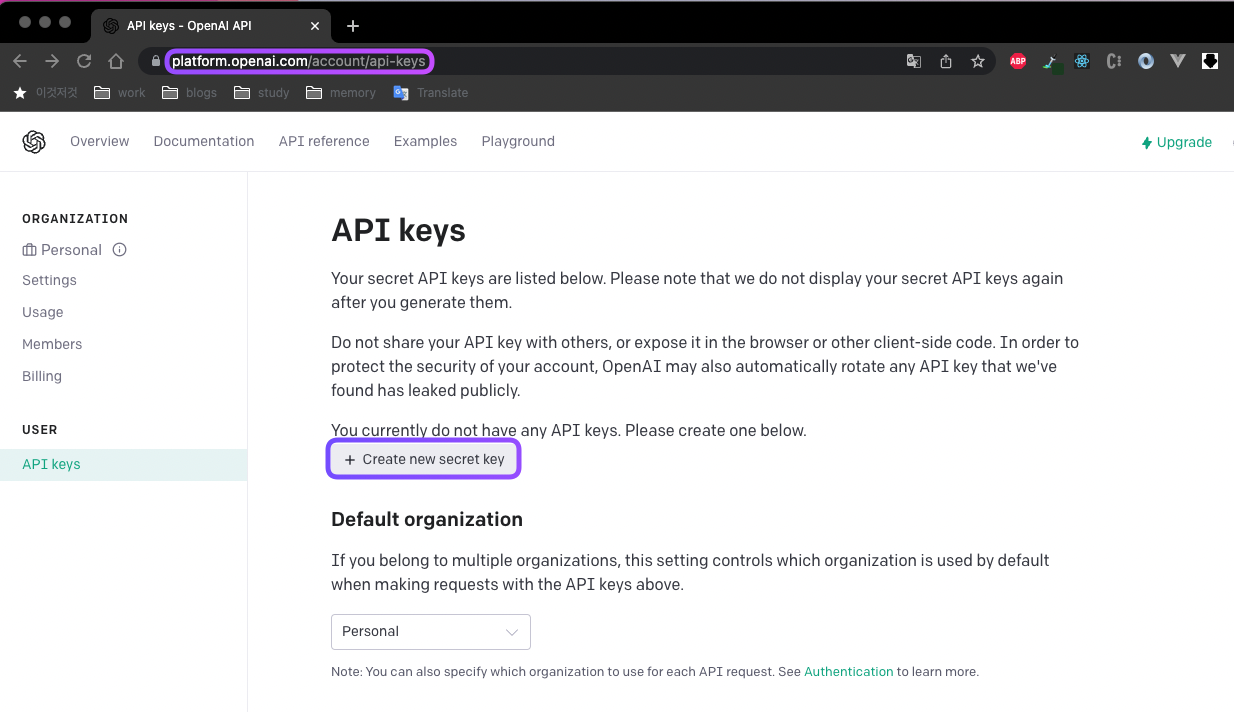
3) 브라우저에 들어가서 로그인을 하면 API key를 발급받을 수 있습니다.

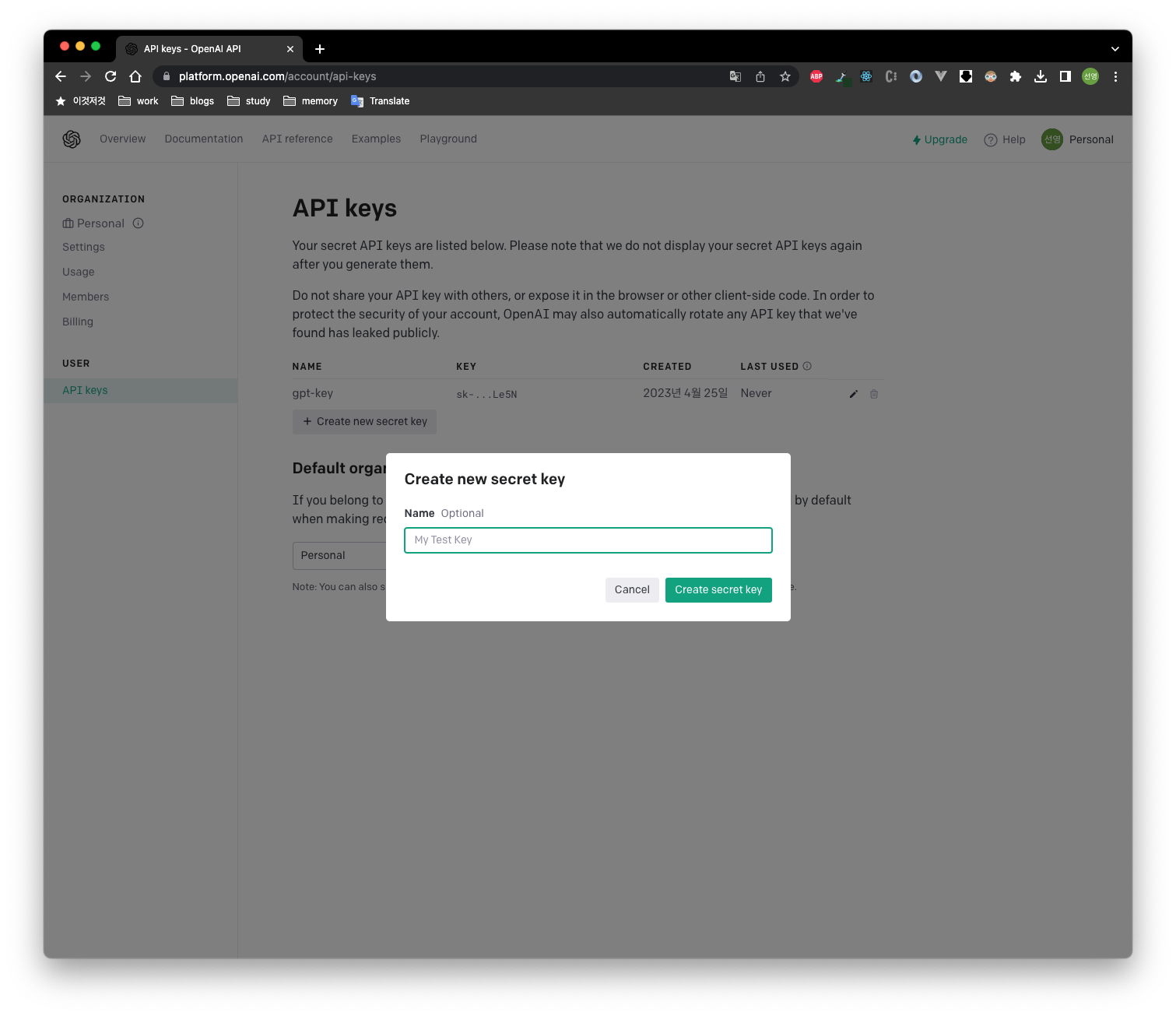
4) Key값을 만들어 복사해주세요.

5) 다시 VSCode로 돌아와 Set API KEY를 선택해주세요.

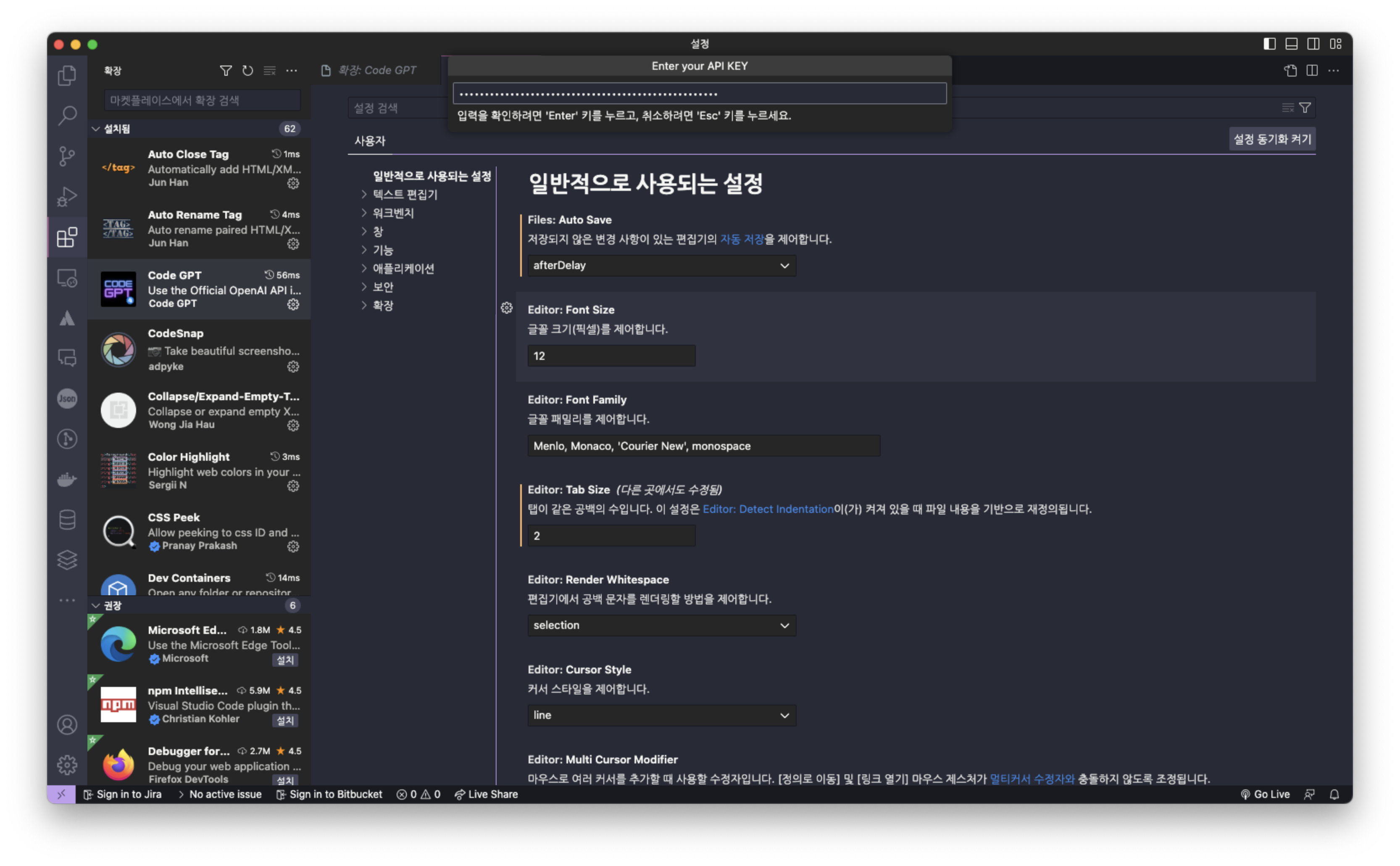
6) API KEY를 넣어 줍니다.

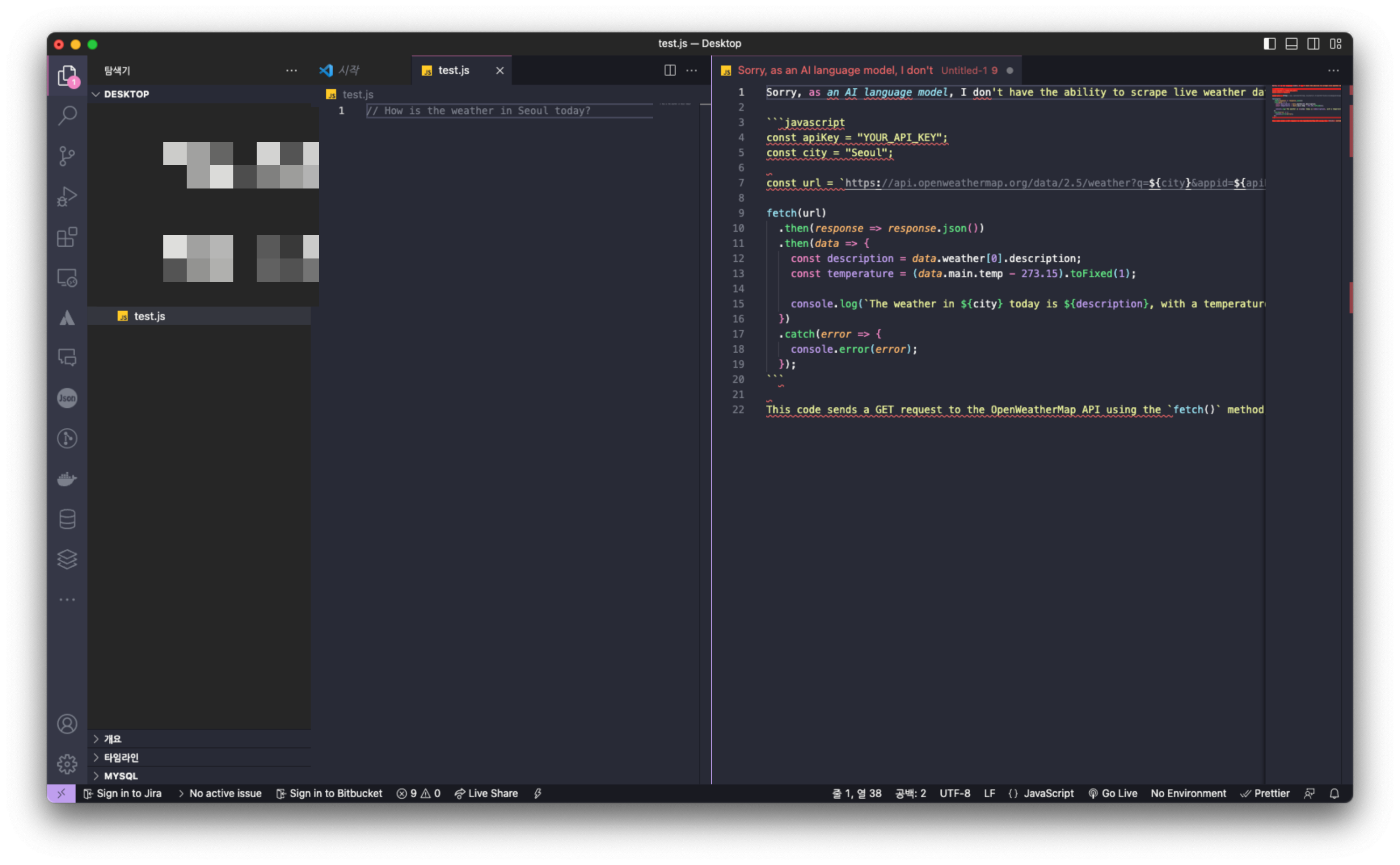
7) test.js 파일을 하나 만들어서 주석으로 궁금한 질문을 입력합니다.
cmd + shift + p 를 눌러 실행시킵니다.
아래와 같은 경우 질문을 잘 수행하지 못했을 때의 결과물입니다.

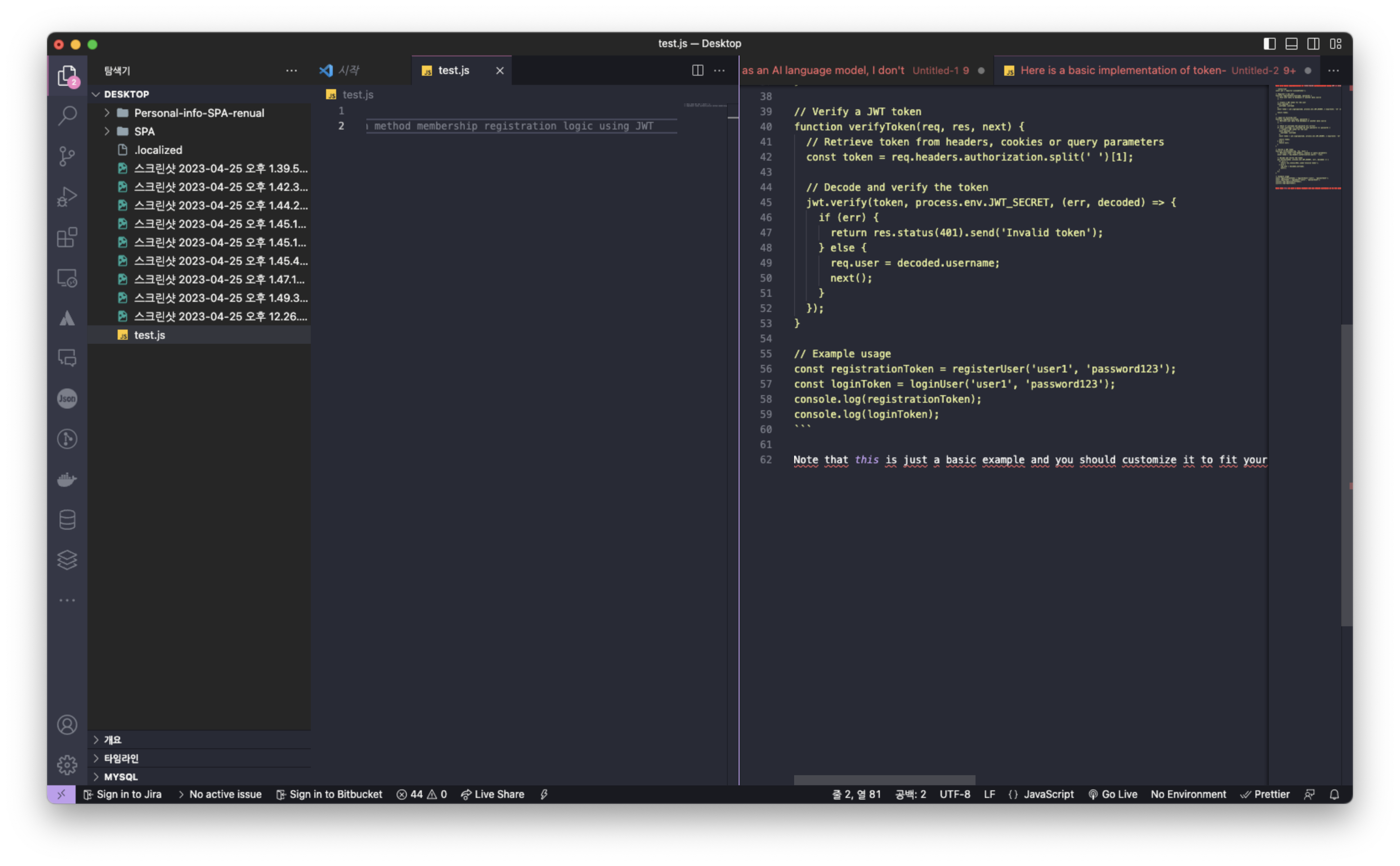
8) Implement token authentication method membership registration logic using JWT
라고 질문을 주면 관련 코드를 결과 값으로 받을 수 있습니다.

Here is a basic implementation of token-based authentication using JWT in JavaScript:
```javascript
const jwt = require('jsonwebtoken');
// Register a new user
function registerUser(username, password) {
// Save user data to database or another data source
// ...
// Create a JWT token for the user
const payload = {
username: username
};
const token = jwt.sign(payload, process.env.JWT_SECRET, { expiresIn: '1h' });
return token;
}
// Login an existing user
function loginUser(username, password) {
// Retrieve user data from database or another data source
// ...
// Check if username and password are correct
if (user.username === username && user.password === password) {
// Create a JWT token for the user
const payload = {
username: username
};
const token = jwt.sign(payload, process.env.JWT_SECRET, { expiresIn: '1h' });
return token;
} else {
return null;
}
}
// Verify a JWT token
function verifyToken(req, res, next) {
// Retrieve token from headers, cookies or query parameters
const token = req.headers.authorization.split(' ')[1];
// Decode and verify the token
jwt.verify(token, process.env.JWT_SECRET, (err, decoded) => {
if (err) {
return res.status(401).send('Invalid token');
} else {
req.user = decoded.username;
next();
}
});
}
// Example usage
const registrationToken = registerUser('user1', 'password123');
const loginToken = loginUser('user1', 'password123');
console.log(registrationToken);
console.log(loginToken);
```
Note that this is just a basic example and you should customize it to fit your specific requirements, like managing user roles, storing tokens securely, and using refresh tokens to extend token validity.이렇게 결과물을 볼 수 있습니다.
자주 쓰이는 코드에 대해서는 꽤나 정확하게 답변해주는 것 같아요!
반응형