React
[React] 버튼 컴포넌트 만들기(+ 크롬 리액트 개발자 도구)
쿠키는 서비스
2021. 6. 27. 11:33
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<script
crossorigin
src="https://unpkg.com/react@16/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"
></script>
</head>
<body>
<div id="root"></div>
<!-- 결과 : <div id="root"><button>Like</botton></div> -->
<script>
const e = React.createElement;
class LikeButton extends React.Component {
constructor(props) {
super(props);
}
render() {
return e(
"button",
{
onClick: () => {
this.setState({ liked: true });
},
type: "submit",
},
"Like"
);
// <button>Like</button>
}
}
</script>
<script>
ReactDOM.render(e(LikeButton), document.querySelector("#root"));
</script>
</body>
</html>

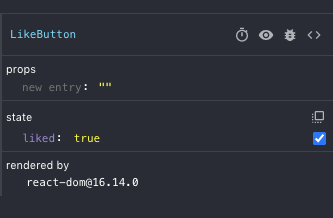
Like 버튼을 클릭 시 liked:true로 state가 변경되는 것을 알 수 있다.
크롬 리액트 확장자를 다운 받아서 props와 state를 확인 가능!


반응형