
React를 사용하면 거의 필수적으로 사용하는 Redux
그런데 막상 Redux에 대해 설명하려고 하니 잘 모르겠어서 정리해본다.
우선 공식 홈페이지를 참고해서 글을 작성한다.
https://redux.js.org/
Redux - A predictable state container for JavaScript apps. | Redux
A predictable state container for JavaScript apps.
redux.js.org
Redux? JS앱을 위한 예측 가능한 상태 컨테이터
✔️ 예측 가능 - Redux는 일관성 있게 동작하고 다양한 환경(클라이언트, 서버)에서 실행되며 테스트하기 쉬운 어플리케이션을 작성하는데 도움이 된다.
✔️ 중앙 집중식 - Redux DevTools를 사용하면 애플리케이션 상태가 언제, 어디서, 왜, 어떻게 변경되었는지 쉽게 추적할 수 있다. Redux의 아키텍처를 사용하면 변경 사항을 기록하고 "시간 이동 디버깅"을 사용할 수 있으며 전체 오류 보고서를 서버에 보낼 수 있다.
✔️ 유연성 - Redux는 모든 UI 레이어에서 작동하며 필요에 맞는 대규모 애드온 생태계를 갖추고 있다.

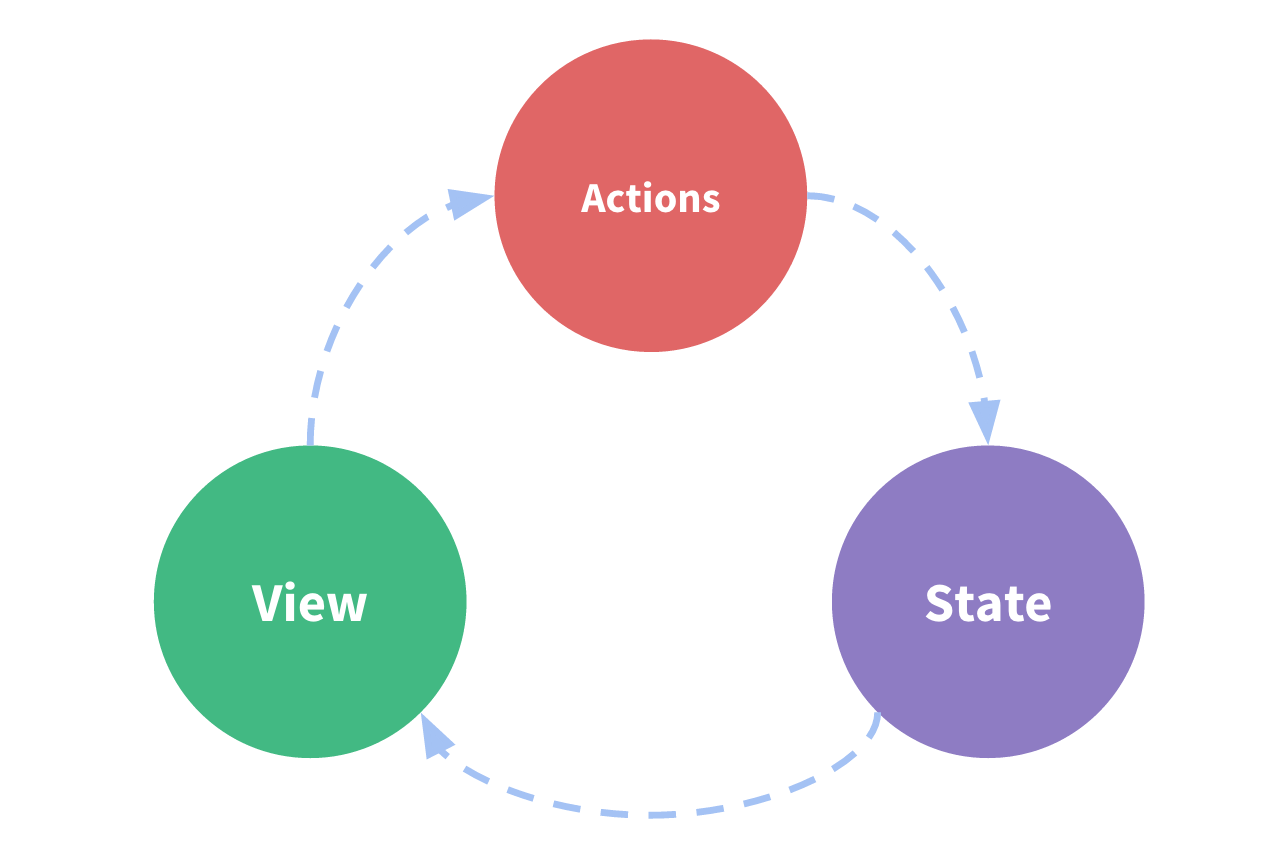
- state는 특정 시점의 앱의 상태를 가지고 있다.
- UI는 해당 상태를 기반으로 렌더링된다.
- 이벤트가 발생하면(예: 사용자가 버튼 클릭) 발생한 일에 따라 상태가 업데이트된다.
- 새로운 state에 따라 UI가 다시 렌더링된다.
하지만 동일한 상태를 공유하고 사용해야 하는 여러 component가 있는 경우, 특히 해당 component가 애플리케이션의 다른 부분에 있는 경우 단순성이 무너질 수 있다. 이 문제는 상위 컴포넌트로 상태를 끌어올리는 것으로 해결될 수 있지만 항상 해결되는 것은 아니다. 이 문제를 해결하기 위해 state를 외부의 중앙에 위치시키는 것이다. state관리와 관련된 개념을 분리하고 view와 독립성을 유지함으로서 코드에 더 많은 구조와 state관리를 수월하게 한다.
홈페이지와 번외로 쉽게 이야기하면,
1. props를 쓰기 귀찮을 때
하위 컴포넌트가 엄청 많아지면 그만큼 props를 계속 전달해줘야되기 때문에 번거로움. 이 작업을 생략할 수 있다.
store.js에서 데이터를 가지고 있음. 여기만 찾아가면 데이터를 바로 사용이 가능하다.
2. 상태 관리를 더 쉽게 하기 위해서
error/bug fix를 편하게 하기 위해서
store.js에서만 state를 수정 가능하다. 에러를 잡으려면 store.js에서 찾으면 된다.
redux를 사용하지 않으면 해당 state를 수정한 component들에 모두 가서 확인을 해야한다.
큰 프로젝트를 진행할 때 redux를 사용하는 것이 무조건 유리하다.
redux 대신 MobX, Overmind.js, Recoil을 사용해도 된다.
'React' 카테고리의 다른 글
| React Component 나누는 기준, 메모이제이션?, useRef, useMemo, useCallback (0) | 2023.11.17 |
|---|---|
| [Redux] Redux의 단방향 데이터 흐름 (2) | 2023.10.29 |
| React 클래스형 컴포넌트 (0) | 2021.09.01 |
| React에서 사용하면 안되는 속성(class, for) (0) | 2021.06.30 |
| [React] 버튼 컴포넌트 만들기(+ 크롬 리액트 개발자 도구) (0) | 2021.06.27 |