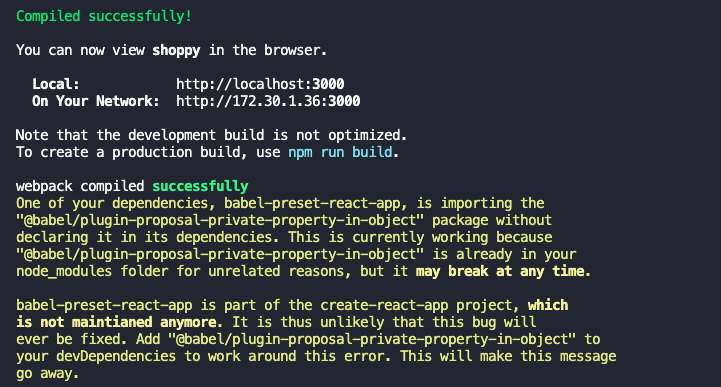
One of your dependencies, babel-preset-react-app, is importing the
"@babel/plugin-proposal-private-property-in-object" package without
declaring it in its dependencies. This is currently working because
"@babel/plugin-proposal-private-property-in-object" is already in your
node_modules folder for unrelated reasons, but it may break at any time.
babel-preset-react-app is part of the create-react-app project, which
is not maintianed anymore. It is thus unlikely that this bug will
ever be fixed. Add "@babel/plugin-proposal-private-property-in-object" to
your devDependencies to work around this error. This will make this message
go away.

react 개발하면서 npm start 하면 종종 만나는 이슈이다.
이 메시지는 프로젝트에서 "babel-preset-react-app" 패키지를 사용하는 중에 발생할 수 있는 잠재적인 문제에 대한 내용입니다. 이 메시지는 "@babel/plugin-proposal-private-property-in-object" 플러그인을 명시적으로 의존성으로 선언하지 않고 사용하고 있음을 나타냅니다.
현재 상태는 "babel-preset-react-app"과는 무관한 이유로 이미 프로젝트의 "node_modules" 폴더에 해당 플러그인이 존재하기 때문에 작동합니다. 그러나 이 메시지는 이러한 설정이 향후에 문제가 발생할 수 있다고 경고하고 있습니다.
이 잠재적인 문제의 원인은 "babel-preset-react-app"이 create-react-app 프로젝트의 일부이며 해당 프로젝트가 현재 유지보수되고 있지 않다는 것입니다. 따라서 이 버그가 수정될 가능성이 낮을 것입니다. 이를 해결하기 위해 해당 메시지는 "@babel/plugin-proposal-private-property-in-object"을 프로젝트의 devDependencies에 추가하는 것을 제안하고 있습니다. 이렇게 하면 필요한 플러그인이 명시적으로 나열되어 향후 문제를 방지할 수 있습니다.
라고 챗 지피티가 도와줬다.
npm install --save-dev @babel/plugin-proposal-private-property-in-object
이렇게 devDependencies에 추가해주기!

문제 없이 컴파일되는 것이 확인 가능하다.
'React' 카테고리의 다른 글
| React 리팩토링 - 업데이트 되지 않는 값 (0) | 2025.01.14 |
|---|---|
| "Objects are not valid as a React child (found: [object Promise])" 비동기 작업이 완료되기 전에 프로미스 객체가 렌더링되어 발생하는 문제 (0) | 2024.02.14 |
| React에서 ContextAPI 사용하기, User 데이터 관리 (0) | 2024.02.07 |
| Immer 라이브러리 오류 (0) | 2023.11.23 |
| React 불변성을 지켜야 하는 이유? (0) | 2023.11.21 |